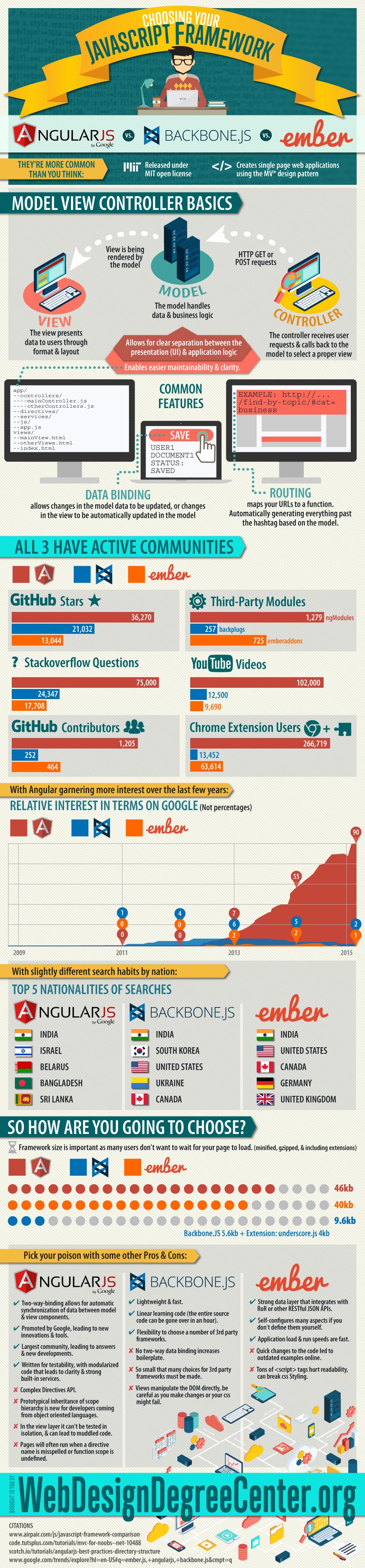
In this week’s blog, we’d like to present to you an informative infographic that compares some of the aspects of AngularJS, Backbone.js and Ember.
Sometimes half the battle is determining which JavaScript frameworks are the best fit for the specific needs of your single-page application. These are three technologies that we at Keyhole have quite a bit of experience with and have implemented in numerous client projects.
So, without further ado, here’s some information on the three JavaScript frameworks:
This infographic was created by WebDesignDegreeCenter.org, not us at Keyhole Software. They allowed us to include it on our blog though. Neat!
In Other News
Have you ever read our Social Policies here at the Keyhole Software development blog? We encourage you to take a look. You could even check out our Content Sharing Guidelines while you’re at it.
Social Policies TL;DR We love diverse viewpoints, so the opinions and thoughts shared on this blog and in our marketing materials don’t always reflect the stance of Keyhole Software as a company, our employees, or the thoughts and opinions of the people, institutions, partners, or organizations we are affiliated with.
Content Sharing TL;DR Absolutely feel free to share Keyhole content links by email, social media, and verbally. We’ll love you for the support! That said, you can’t claim our content as your original ideas. As long as you honor our Content Attribution policy, in general, you may quote up to 75 words of our text content with attribution. See the guidelines for specific requirements by content type.
[thumbs-rating-buttons]