We’re happy to announce that significant feature and user interface improvements are now available on MockOla. MockOla is a rapid design tool with a drag-and-drop element editor for concept designs, user interfaces mockups, and wireframes.
In this new version of MockOla, an new user interface has been revealed and UML modeling palettes have been added.
UML is a general-purpose, modeling language that is intended to provide a standard way to visualize the design of a software system. The tool boasts a number of customization palettes, including templates for web, tablet, and mobile applications.

Users can drag and drop UML objects on to the Canvas, as well as connect different elements to illustrate system concepts.
Best of all, MockOla is free for individual and enterprise use. Start using the tool at http://mockola.com.
MockOla Use
Our goal was to make MockOla simple and easy to use.
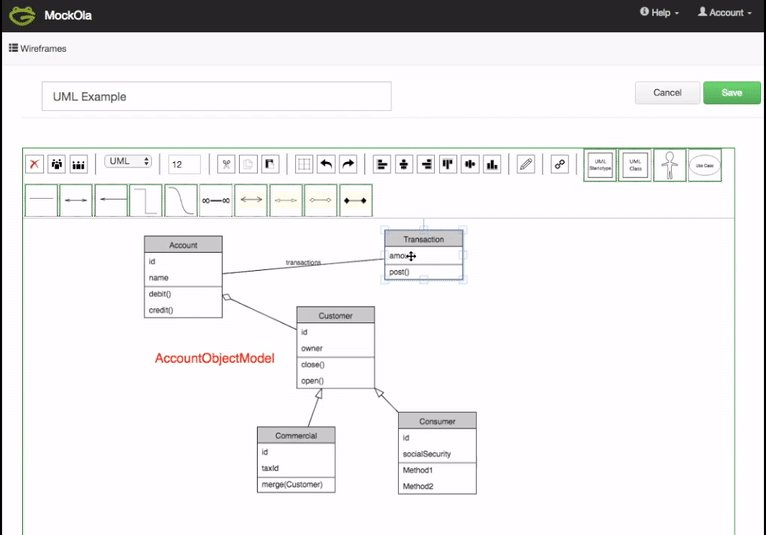
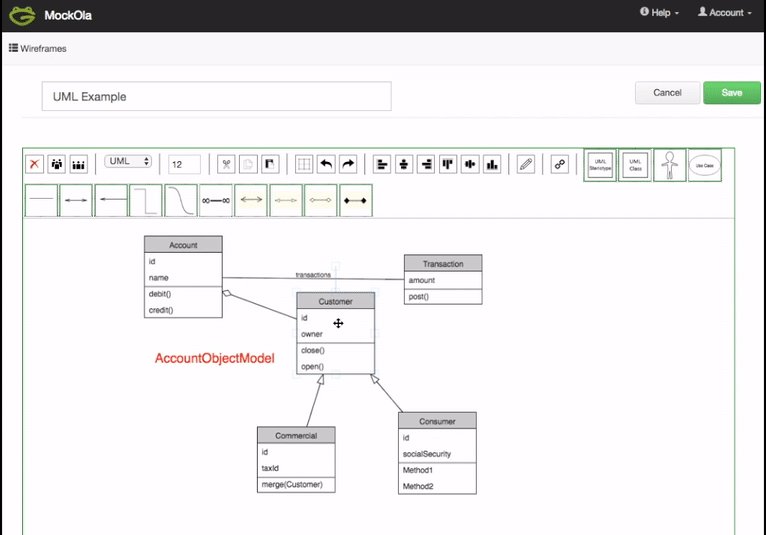
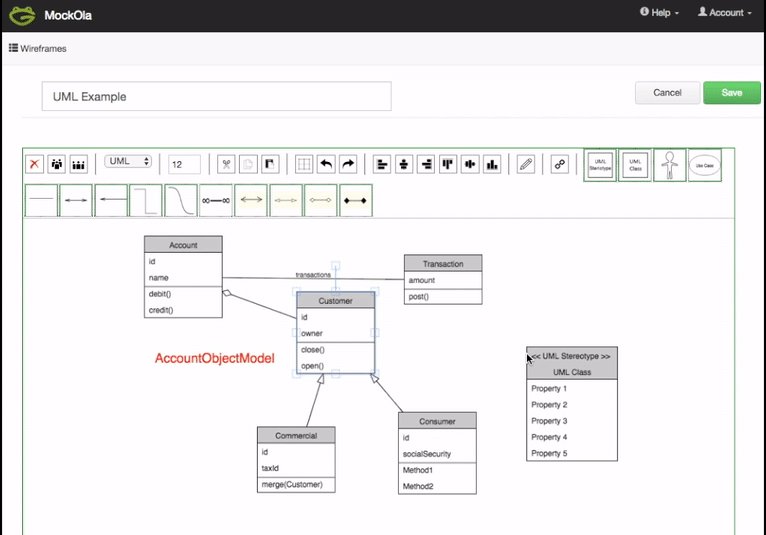
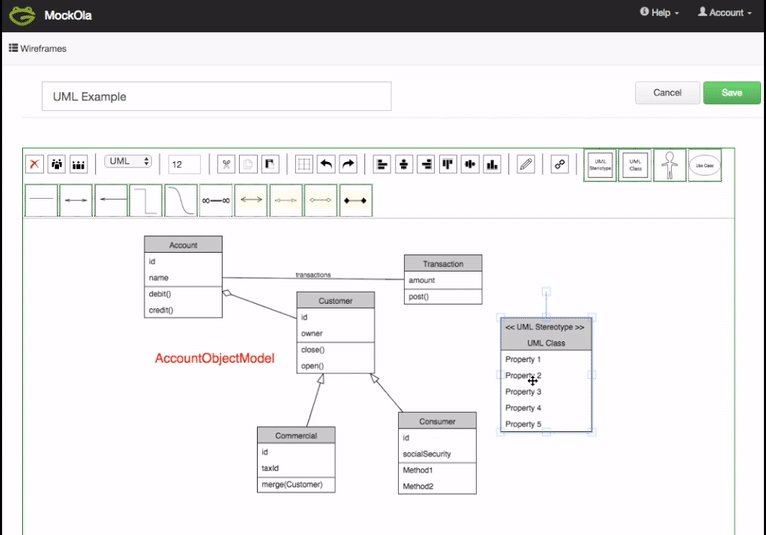
When in the MockOla editor, drag elements from the top editing menu and drop them to the canvas to create your desired mockup as shown to the right. View available shapes and palettes via the drop-down menus. Align, group, and rearrange elements using the controls available. The design possibilities are endless with MockOla.

An example of dragging and dropping elements onto the MockOla canvas to create a mobile user interface mockup.
Create an account to sign into MockOla (via a number of social network authentications) and save your designs. Once logged in, you can create, save, edit, and download your own designs, in addition to editing the examples available on the MockOla home page.
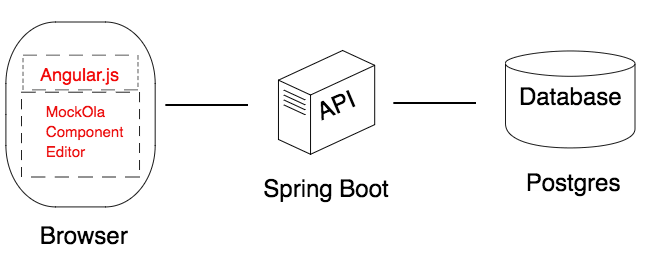
MockOla Technology Stack

A diagram of the MockOla technology stack, created in less than two minutes using the MockOla tool.
MockOla’s Beginnings
MockOla began as an offering of the GrokOla software platform, a collaboration wiki tool for development teams to harness internal tribal knowledge. In addition to MockOla capabilities, GrokOla users can document code solutions, ask questions to experts, and access educational content.
About Keyhole Software:
Keyhole Software is a Midwest-based software development and consulting firm. Experts in application development and the integration of enterprise-level solutions, Keyhole was founded on the principle of delivering quality through a talented technical team. Kansas City – St. Louis – Lincoln – Chicago.
Contact
Lauren Fournier
Marketing Manager, Keyhole Software
[email protected]